|
Hollah Zusammen.
|
|
|
|
|
mach alles wieder weg..... wenn du erst html lernst dann finger weg von dreamweaver, den kannst du nehmen wie nen anständiger code aussieht und du ihn korrigieren kannst.
|
|
|
|
|
Zitat:
Zitat von XxX_Sensei_XxX wenn du erst html lernst dann finger weg von dreamweaver
nuja ... DW eignet sich imo eigentlich hervorragend um in html etc. einzusteigen, da man sich nicht zwingend mit html auskennen muss um in DW etwas auf die Beine zu stellen. Natürlich sollte man sich immer mal den code anzeigen lassen um sich in die Materie hineinzudenken. Da DW auch kein allmächtiges Werkzeug ist, immer mal einen Blick auf SelfHTML und CSS4you riskieren 
Ansonsten Seitenlayout mit DIV und CSS ... wie Sensei schon schrieb. zu deiner Frage, was verstehst du unter "nach belieben verschieben" ??? Screenshot und Code wären sicherlich hilfreich 
|
|
|
|
|
Meine hp ist auch mit dreamweaver und etwas zurecht-tricksen entstanden...
|
|
|
|
|
Zitat:
Zitat von Flomotion
vergleichbar mit lvl 1 der fakeschule 
na eher vergleichbar mit nem ganz akzeptablen fake der durch ausprobieren entstadnen ist da man bei der fakeschule ja schritt für schrit lernt 
@pc-w kommt dann immer drauf an ob man einmal was schaffen will und nen schnelles erfolgserlebnis braucht um weiter zu machen oder ob man nen sauberen wc3 konformen code haben will 
Zuletzt geändert 29.10.2008 15:07 von XxX_Sensei_XxX. Insgesamt 1 mal. |
|
|
|
|
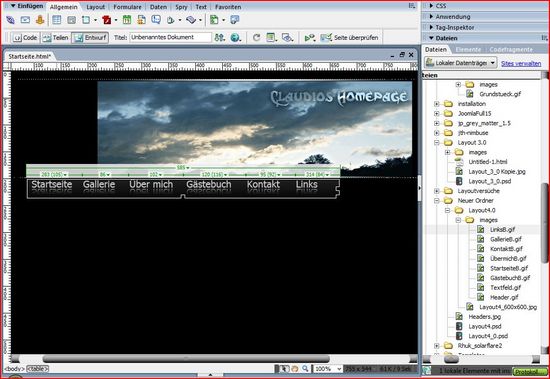
Also Leute, hier mal der Screen. Mit "nach belieben verschieben" meinte ich dass ich es so platzieren kann, wie ichs will...
|
|
|
|
|
ähm... könnte es evtl. sein das der Header und die Nav.bar unterschiedliche Ausrichtungen haben??
|
|
|
|
|
Zitat:
Zitat von pc-warrior ähm... könnte es evtl. sein das der Header und die Nav.bar unterschiedliche Ausrichtungen haben??
Also Header zentriert und Nav.bar links? ... als Beispiel überprüf' das mal 
Also der Header hab ich nach "Absolute Mitte" ausrichten lassen. Die Nav.Bar noch gar nicht, da ich die nie auf dieselbe Breite brachte >< |
|
|
|
|
Dann richte die NavBar doch mal genauso aus wie den Header.
|
|
|
|
|
Zitat:
Zitat von pc-warrior Dann richte die NavBar doch mal genauso aus wie den Header.
Standartmäßig wird ja alles links angeordnet. 
Hm echt keine Chance. Es ist nie auf derselben Höhe. Vorallem weil ich bei der Nav.Bar und dem Header nicht dieselben Ausrichtungsmöglichkeiten besitze. Also ich hab die Buttons usw in eine Tabelle eingegliedert. Ist das der Fehler? Zudem sollte die Page absolut mittig sein. Danke schonmal für deine bisherige Hilfe. |
|
|
|
|
Irgendwo müsste es einen button "Ebene zeichnen" geben. Da drauf klicken, die eben Zeichnen, und deine Tab da rein.
|
|
|
|
|
Zitat:
Zitat von Flomotion Irgendwo müsste es einen button "Ebene zeichnen" geben. Da drauf klicken, die eben Zeichnen, und deine Tab da rein.
Dann konfigurierst du die ansicht so, dass du auch den html-code siehts. nun bekomsmt du die position der neuen ebene in zahlen angezeigt, die du manuell ändern kannst kann dir leider nicht genau zeigen, was du machen must, da ich eine andere dw-version habe Jawoooohl, das hat geklappt 
Also die Ebenen heissen bei mir AP Div's. Danke für die Hilfe. Doch ich hab noch ein anderes Anliegen. Zwar die Grösse der Page. Die Page selber ist von der Breite her nicht so gross. Aber im Browser kommt unten doch noch ein Balken, für die Breite. Wie kann ich das passend machen?o0 Screen: 
Zuletzt geändert 01.11.2008 17:42 von Fakemania. Insgesamt 1 mal. |
|
|
|
|
Das einfachste: Page verkleinern |
|
|
|
|
Zitat:
Zitat von Flomotion Das einfachste: Page verkleinern 
Ja, wie?^^ Also die Bilder kleiner oder wie? Zuletzt geändert 01.11.2008 18:37 von Fakemania. Insgesamt 1 mal. |
|
|
|
|
ja, so gehts |
|
|
|